Personnaliser un widget
Nouveau : Vous pouvez maintenant adapter l’affichage des Single Purpose Widgets directement depuis la Console.
Choisissez le mode de sélection et ajustez leur apparence dans Look & Feel.
Pour des mises en page avancées ou des options via API, consultez la documentation développeurs.
Personnaliser un Single Purpose Widget
- Allez dans l’onglet Preference Management, dans le menu de gauche.
- Allez dans l’onglet Widgets.
- Créez un nouveau Single Purpose Widget, sélectionnez le Purpose que vous souhaitez voir apparaître.
- Cliquez sur l’icône crayon sur la même ligne que le widget à personnaliser.
- Cliquez sur Look & Feel. La fenêtre Look & Feel s’affiche à droite de votre écran.
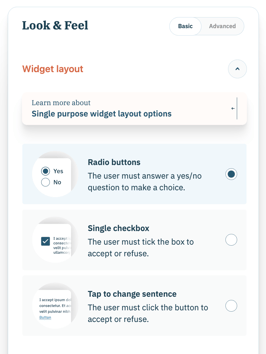
- Choisissez le type d’input de sélection avec lequel vos utilisateurs expriment leur choix dans un Single Purpose Widget :
- Boutons radio (options exclusives)
- Case à cocher (vrai/faux)
- Phrase + lien (une phrase avec un lien CTA intégré)

Personnaliser les Multi Purpose WIdgets et les Preference Center
Forme et disposition
Personnaliser la forme du widget
- Rendez-vous dans l'onglet Preference Management, dans le menu de gauche
- Rendez-vous dans l'onglet widgets.
- Choisissez le widget que vous souhaitez personnaliser.
- Cliquez sur l'icône crayon situé sur la même ligne que le widget que vous souhaitez personnaliser.
- Cliquez sur Look&Feel. La fenêtre Look&Feel se situe sur la droite de votre écran.
- Rendez-vous dans la section Layout Shape.
- Choisissez l'une des formes suivantes : Smoothed (rectangle arrondi), Rounded (arrondi), et Squared (rectangle).
.png?width=382&name=Card%20content%20(1).png)
Le thème
Vous pouvez sélectionner un thème existant pour ajouter rapidement un style à votre widget.
Sélectionner un thème pour le widget
- Rendez-vous dans l'onglet Preference Management, dans le menu de gauche.
- Rendez-vous dans l'onglet widgets.
- Choisissez le widget que vous souhaitez éditer.
- Cliquez sur le nom du widget ou sur l'icône crayon, située sur la même ligne que le widget que vous souhaitez éditer.
- Cliquez sur Look & Feel. La fenêtre Look&Feel s'ouvre sur le côté droit de votre écran.
- Rendez-vous dans la section Layout Colors.
- Sélectionnez un thème parmi les quatre disponibles : Default (par défaut), Abyss, Lagoon, Ocean and Sunset.
Personnaliser le thème du widget
Dans la PMP, vous avez également la possibilité de personnaliser le thème de votre widget.
- Rendez-vous dans l'onglet Preference Management tab, dans le menu à gauche.
- Rendez-vous dans l'onglet widgets.
- Choisissez le widget que vous souhaitez personnaliser.
- Cliquez sur le nom du widget ou sur l'icône crayon, située sur la même ligne que le widget que vous souhaitez personnaliser.
- Cliquez sur Look&Feel. La fenêtre Look&Feel est située sur le côté droit de votre écran.
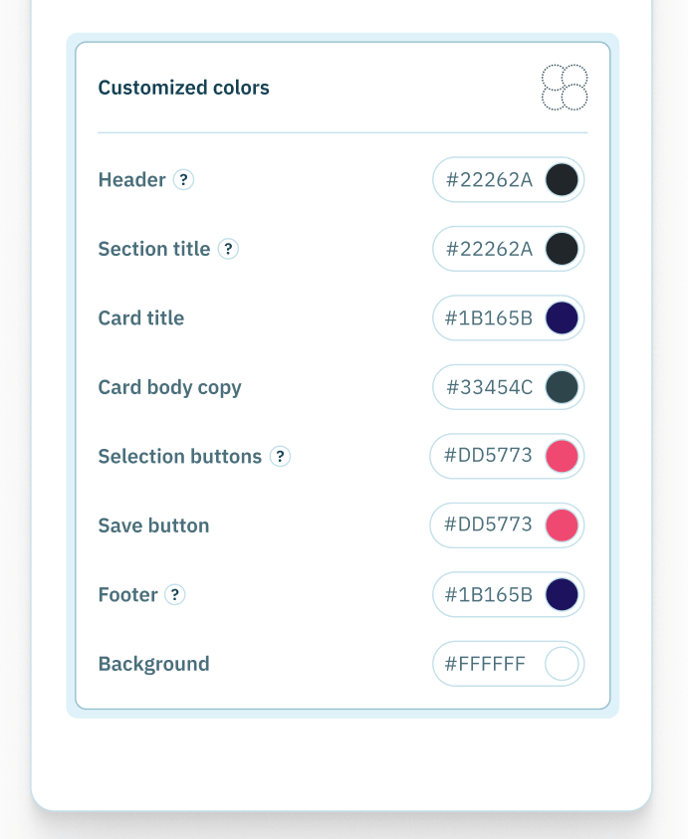
- Rendez-vous dans la section Customized colors.

Dans cette section, vous pouvez sélectionner vous-même les couleurs que vous souhaitez pour votre widget pour les sections suivantes :
| Section | Éléments concernés |
|---|---|
| Header | Titre principal et description |
| Section title | Tous les titres de section entre les cartes |
| Card title | Titres des cartes |
| Card body copy | Corps de la carte |
| Selection buttons | Boutons radio, cases à cocher |
| Save button | Bouton Save (sauvegarder) |
| Footer | Success icon, message de remerciements |
| Background | Arrière plan du widget |
Les couleurs sont au format hexadécimal, par exemple : #F56B2A.
Pour choisir une couleur :
- Choisissez une section. Par exemple : Section title.
- Cliquez sur le code couleur hexadécimal. Un sélecteur de couleur s'ouvre.
- Jouez avec la pipette ou votre curseur pour trouver la couleur qui correspond à vos attentes. Vous pouvez aussi entrer directement le code hexadécimal.
Headless widgets
Seuls les Single et Multi purpose widgets peuvent devenir Headless.
Les Headless widgets vous permettent de créer des widgets entièrement personnalisables en termes de design et de comportement. Ces widgets reposent sur le moteur de widgets de Didomi : ils incluent la gestion de l’authentification, l’analytics, le rendu du contenu, le choix des purposes et préférences, ainsi que la sauvegarde lors du clic ou après confirmation de l’utilisateur.
Un ensemble d’éléments comme des événements et des méthodes sont disponibles pour générer le widget et collecter le consentement et les choix de préférences de l’utilisateur.
Pour comprendre comment construire un Headless widget, reportez-vous à notre documentation technique dédiée.