Ciblage (Target) d'une bannière de consentement
Il existe deux scénarios disponibles pour configurer la cible de votre bannière, en fonction de la date à laquelle la bannière a été configurée.
SCÉNARIO 1 : Vous utilisez Didomi après avril 2023
Le ciblage est uniquement basé sur le code SDK spécifique à chaque bannière. Chaque bannière a son propre code spécifique qui doit être déployé où vous voulez que la bannière soit affichée.
Ceci est le comportement du "Specific code" décrit dans le scénario 2.
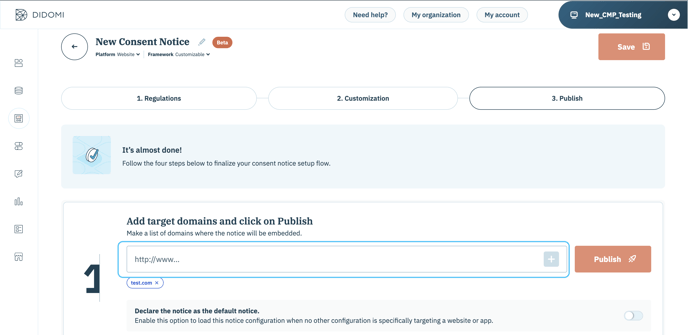
- Allez à la dernière étape de la configuration de la bannière (3. Publish).
- Cliquez sur Publish (bouton rouge)
- Copiez et collez le code SDK donné au point 3 dans les pages où vous souhaitez afficher cette bannière spécifique.
.png?width=688&height=706&name=image%20(3).png)
SCÉNARIO 2 : notices créées avant et jusqu'en avril 2023
Le ciblage de la bannière est basé sur un domaine / ID d'application mobile, il est donc nécessaire de définir une liste de domaines ou d'identifiants d'applications mobiles sur lesquels une bannière de consentement sera intégrée et s'affichera.
Cela vous permet de déployer le code d'intégration de Didomi une seule fois et de définir quelle bannière est affichée de manière dynamique sur un site web ou une application mobile.Utilisez cette option si vous voulez que votre bannière de consentement s'applique à une liste spécifique de domaines ou d'identifiants d'applications mobiles. Lorsque cette option est sélectionnée, votre bannière de consentement ne sera affichée que sur les sites web ou applications mobiles qui correspondent aux domaines et aux identifiants définis.
Pour utiliser cette option :
- Allez à la dernière étape de la configuration de la bannière (3. Publish).
- Ajoutez vos domaines cibles (ou l'ID de l'application pour mobile).
- N'oubliez pas de cliquer sur le signe plus (+) pour ajouter le domaine !
- Cliquez sur Publish.

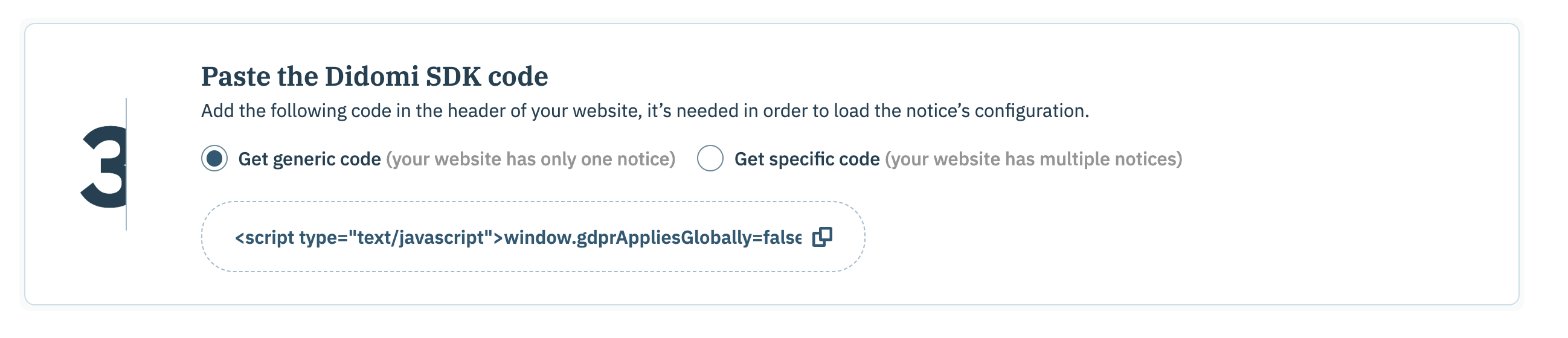
- Ensuite, allez à la section "Paste the Didomi SDK code " et sélectionnez :
- Si vous voulez utiliser l'option Target domains ; Utilisez "Get generic code" à copier-coller sur votre site Web" si votre site Web ne nécessite qu'une seule bannière à déployer.
Même si vous ajoutez ou supprimez des domaines, votre code générique Didomi restera le même. Le code générique est le même pour toutes vos bannières Didomi.
- "Get specific code" à copier-coller sur votre site web si votre site Web nécessite plusieurs bannières différentes.
Vous devrez copier et coller chaque code d'intégration spécifique à chaque bannière sur les pages où ils doivent être affichés. Dans ce cas, les domaines sur "target domains" seront ignorés.
- Si vous voulez utiliser l'option Target domains ; Utilisez "Get generic code" à copier-coller sur votre site Web" si votre site Web ne nécessite qu'une seule bannière à déployer.
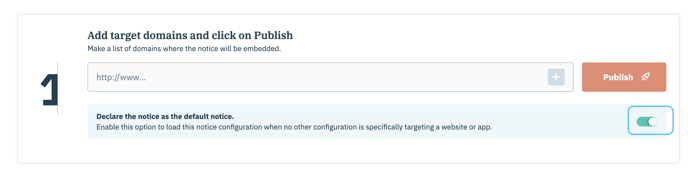
✅ Déclarez la bannière comme bannière par défaut
Vous pouvez déclarer une bannière comme étant la bannière par défaut. Cette option est utile si vous voulez créer une bannière de consentement qui s'applique à tous les domaines ou identifiants d'applications mobiles. Lorsque cette option est sélectionnée, votre bannière de consentement sera affichée sur n'importe quel site web ou application mobile où le generic code de la bannière est intégrée.
Pour activer cette option :
- Allez à la dernière étape de la configuration de la bannière (3. Publish).
- Activez l'option Declare the notice as the default notice.
- Cliquez sur Publish

Vous n'avez pas besoin de redéployer le code d'intégration lorsque vous poussez des mises à jour de vos configurations de bannière vers vos sites web et applications mobiles.