Comment trouver le CSS selector pour votre rapport de conformité
Quand vous lancez un audit de votre site web pour obtenir un rapport de conformité, vous avez la possibilité d'utiliser un CSS selector. Cela vous permet d'avoir les résultats en fonction d'un clic sur un élément de votre site.
Ce guide vous expliquera les étapes à suivre pour trouver le CSS selector :
Trouver le CSS selector sur le navigateur
- Ouvrez un navigateur, par exemple Google Chrome.
- Accédez à votre site web.
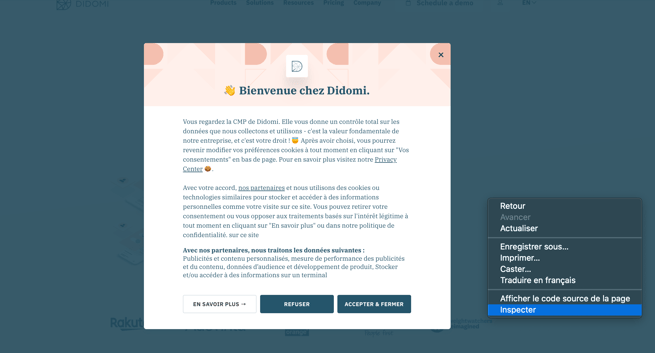
- Cliquez sur l'écran avec le bouton droit.
- Cliquez sur Inspecter dans le menu qui apparaît.

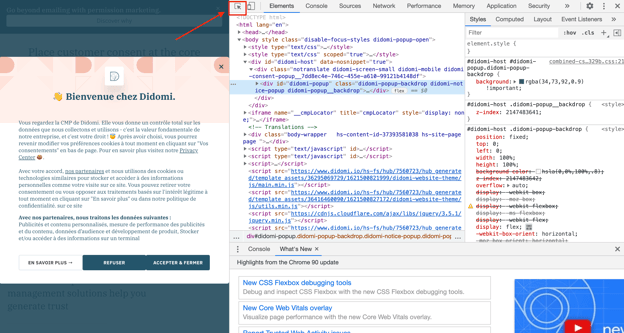
- Cliquez sur l'icône de la flèche en haut à gauche de l'écran Outils de Développement.

- Placez votre souris sur l'élément dont vous voulez obtenir le CSS selector.
- Par exemple, si vous la passez sur le bouton "Accepter" de la notice de consentement, vous verrez que le code qui correspond à cet élément devient surligné en bleu.

- Pour votre rapport de conformité, vous devez indiquer soit l'ID (#id) ou la class (.class) de votre composant HTML, celui correspondant à l'élément inspecté.
Indiquer le CSS selector pour le rapport de conformité
- Quand vous ajoutez votre site pour obtenir un rapport de conformité dans la console Didomi et que vous voulez utiliser le CSS selector, vous devez:
- Ouvrez l'onglet déroulant "Advanced"
- Indiquez-le dans le champ "Make the bot click on an element" :

* Vous devez remplir le champ avec la class (.class) ou l'ID (#id) CSS pour l'élément HTML désiré. Ainsi, si l'ID est id="didomi-notice-agree-button", vous devez entrer #didomi-notice-agree-button dans le champ.
3) Cliquez sur "Save"