How to find the CSS selector for your compliance report
When running an audit for you website to obtain a compliance report, you have the option to use a CSS selector to get results based on a click on one of your site's elements.
This guide will explain the steps to follow in order to find the CSS selector:
Find the CSS selector on your browser
- Open a browser, for example Google Chrome.
- Go to your website.
- Right-click on the screen.
- Click on Inspect in the menu that appears.

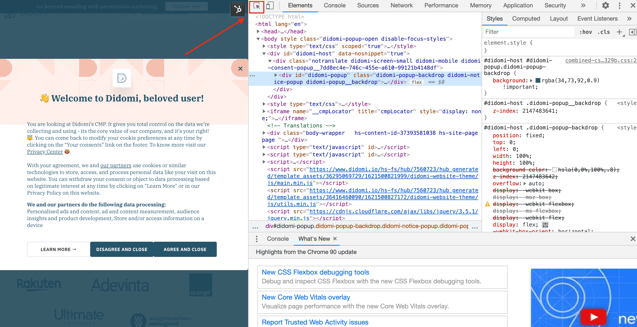
- Click on the arrow icon at the top left of the Developer Tools screen.

- Hover your mouse over the element whose CSS selector you want to obtain. For example, if you place your mouse over the "Agree" button of a consent notice, you will see that the corresponding code appears highlighted.

- For your compliance report, you will need to indicate either the ID (#id) or the class (.class) of your HTML component, the one corresponding to the element inspected.
Indicate the CSS selector for your compliance report
- When you add your website to create a compliance report in the Didomi console and you want to use the CSS selector, you need to:
1) Open the "Advanced" dropdown tab
2) Indicate it in the "Make the bot click on an element" field:
* You will need to enter either the class (.class) or ID (#id) of your HTML component.
For example, if the id is id="didomi-notice-agree-button", then you will have to type #didomi-notice-agree-button in the field.
3) Save the report.